Firebase Dynamic Link with iOS
동적 링크를 사용하기 위해 AppStore 개발자 계정이 필요하다
공식문서 - https://firebase.google.com/docs/dynamic-links/ios/create?hl=ko
Firebase 셋팅
-
Firebase에서 동적 링크 섹션 클릭 >
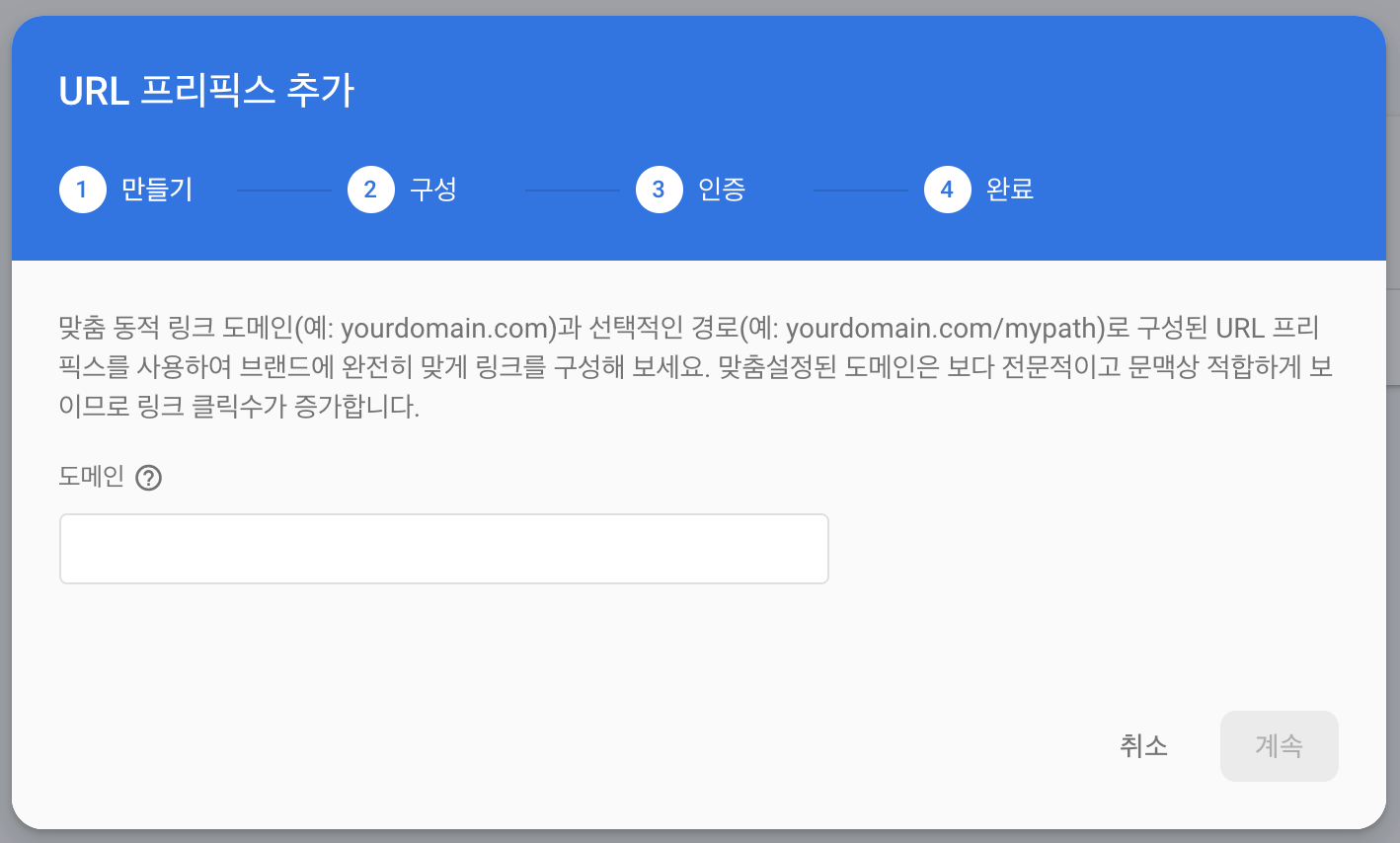
URL 프리픽스추가-
URL 프리픽스는 브랜드에 맞게 구성할 수 있으며
*.page.link는 구글에서 제공하는 도메인이다. -
test.page.link이런식으로 만들면 된다 (커스텀 도메인도 가능하다)
-
URL 프리픽스 삭제 주의점!
- URL 프리픽스를 삭제하면 한 달 동안 동일한 프리픽스를 생성할 수 없다.
-
-
Firebase > 앱 설정 > 앱의
App Store ID,앱 ID 프리픽스를 지정한다.-
App Store ID를 설정해야 하기 때문에 Apple 개발자 계정이 필요하다. (https://appstoreconnect.apple.com/ 에서 신규 앱 등록) -
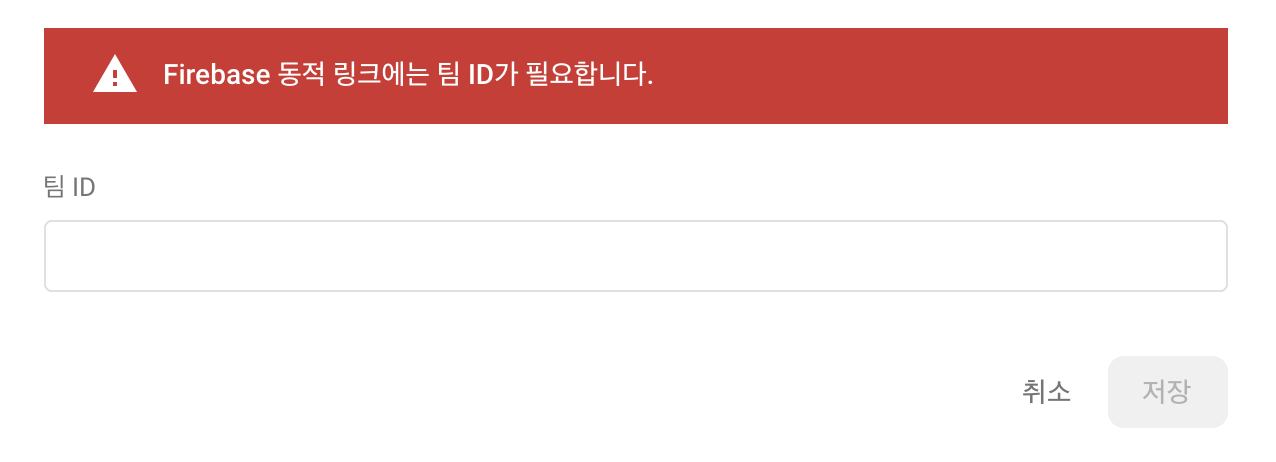
팀 ID는 https://developer.apple.com 에서 확인 -
앱 ID 프리픽스는 팀 ID이다. 다만 같지 않을 수도 있으니 개발자 사이트에서 확인한다.


-
-
https://your_dynamic_links_domain/apple-app-site-association로 접속해서 동적 링크를 사용하기 위한 프로젝트 설정이 되었는지 확인한다. (바로 적용되지는 않고 일정 시간이 지나야 한다.)-
잘 설정되었다면 아래와 같다.
-
details필드가 비어 있는 경우 앱 ID 프리픽스를 지정했는지 확인한다. 앱 ID 프리픽스와 팀 ID가 같지 않을 수도 있다.{"applinks":{"apps":[],"details":[{"appID":"1234567890.com.example.ios","paths":["/*"]}]}}
-
-
새 동적 링크 추가하기
-
단축 URL 링크 설정 : 무작위로 생성되는 링크를 사용해도 되고 지정해줘도 된다
-
동적 링크를 설정한다 (동적 링크는 앱 설치 여부에 관계없이 앱으로 연결되는 딥 링크다, 데스크톱에서는 딥 링크 URL로 이동한다.)

-
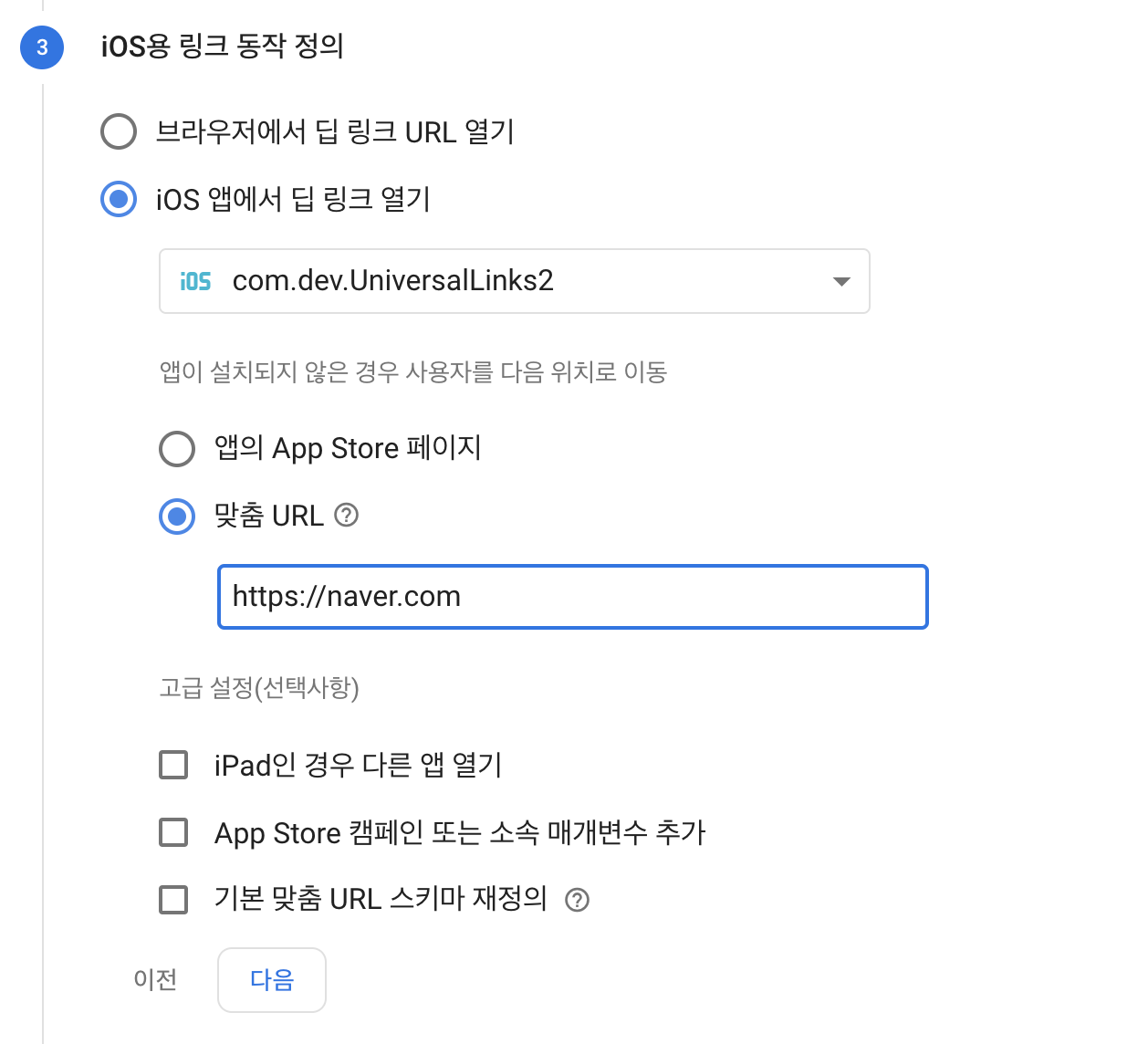
iOS용 링크 동작 정의를 설정한다

-
iOS 프로젝트 셋팅
-
iOS 프로젝트에 Firebase 추가
-
pod install→.xcworkspace파일 실행pod 'Firebase/Analytics' pod 'Firebase/DynamicLinks'
-
-
iOS 프로젝트로 가서 Target > Info >
URL Types에 스킴을 등록한다-
URL Schemes : 동적 링크 생성할 때
딥 링크URL을 입력한다. (https://home으로 등록해서https를 입력하였다)
-
-
Target > Signing & Capabilities >
Associated Domains추가 (상단 Firebase 셋팅의 1번에서 생성한 도메인을 입력한다,http://는 제외)applinks:your_dynamic_links_domain
-
AppDelegate 에 다이나믹 링크 수신하기 위한 코드 작성하기
-
iOS 9 이상 버전에 앱을 이미 설치했다면 application:continueUserActivity:restorationHandler: 메서드에서 범용 링크로 수신된 링크를 처리합니다.
func application(_ application: UIApplication, continue userActivity: NSUserActivity, restorationHandler: @escaping ([UIUserActivityRestoring]?) -> Void) -> Bool { print("AppDelegate - continue userActivity") guard userActivity.activityType == NSUserActivityTypeBrowsingWeb, let url = userActivity.webpageURL else { return false } // Firebase Dynamic Link let handled = DynamicLinks.dynamicLinks().handleUniversalLink(url) { (dynamiclink, error) in // ... } return handled } -
마지막으로
application:openURL:sourceApplication:annotation:(iOS 8 이상) 및application:openURL:options:(iOS 9 이상) 메서드에서 앱의 커스텀 URL 스키마를 통해 수신된 링크를 처리합니다. 이 메서드는 iOS 8 이하의 경우에는 앱이 링크를 수신할 때, 그리고 iOS 버전에 상관없이 앱을 설치한 후 처음으로 열었을 때 호출됩니다.func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool { print("open url 함수 실행 \(url)") if let dynamicLink = DynamicLinks.dynamicLinks().dynamicLink(fromCustomSchemeURL: url) { // ... } return true }- 모든 iOS 버전에서 앱이 처음 실행될 때 동적 링크가 발견되지 않으면 이 메서드는
FIRDynamicLink의url을nil로 설정하여 호출합니다. 이는 SDK가 일치하는 대기중 동적 링크를 찾지 못했음을 나타냅니다.
- 모든 iOS 버전에서 앱이 처음 실행될 때 동적 링크가 발견되지 않으면 이 메서드는
-
-
앱을 빌드해보고 링크를 클릭해서 앱이 실행되는 지 확인한다.
'Programming > iOS' 카테고리의 다른 글
| [iOS 14] (내가 찾은) iOS 14 대응 할 거리들 (0) | 2020.12.22 |
|---|---|
| [iOS 14] AppTrackingTransparency framework 이슈 처리하기 (0) | 2020.09.26 |
| 📲 CallKit - How To Detect Call State & Why not working CXCallObserverDelegate at a Device? (0) | 2020.09.03 |
| [iOS] App Extension Types: Today; Today 위젯 설명 (0) | 2020.07.05 |
| [iOS] Apple Login(2) Verifying a User (0) | 2020.07.02 |