Accessibility Inspector
접근성 이슈를 쉽게 진단하고 고칠 수 있게 도와주는 툴

메뉴는 어디에 있을까?
- Xcode → Xcode Menu → Open Developer Tools → Accessibility Inspector
Accessibility Inspector 구성

-
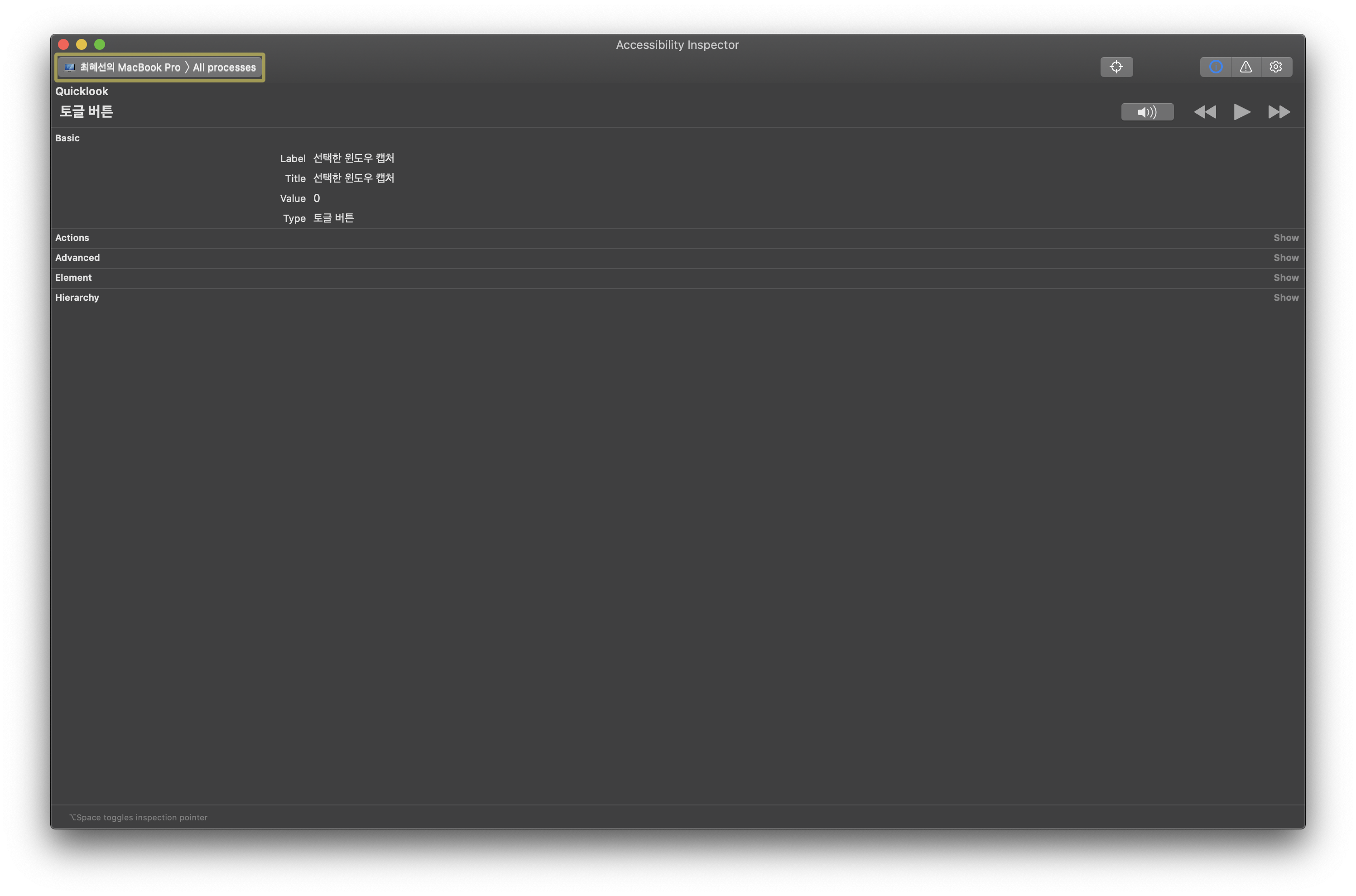
Inspector
- Point Inspection 버튼을 누르면 화면의 각 요소를 검사할 수 있음
- 스피커 버튼으로 VoiceOver를 구동시킬 수 있고 다음 버튼으로 다음 요소로 넘어갈 수 있음
-
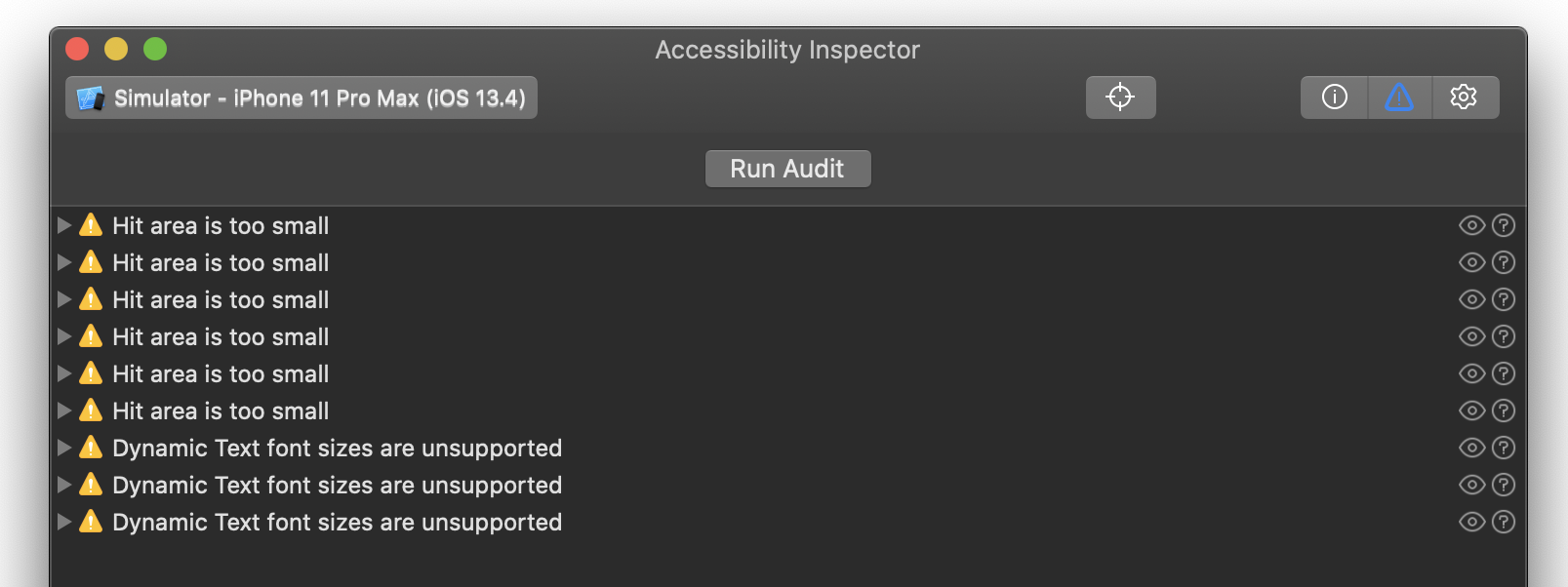
Audit
-
Run Audit 버튼을 눌러 접근성 이슈가 발생하는 리스트를 볼 수 있음

-
Help 버튼을 누르면 이슈를 어떻게 해결할 수 있는지 제안을 볼 수 있음
- Settings
- 툴 설정
데모 앱과 사용해 보기
준비 사항
-
Target을 검사하고자 하는 target으로 설정해야 합니다.
저는 시뮬레이터에 앱을 띄워 사용해 보려고 시뮬레이터를 타겟으로 설정했습니다.
맥에 설치된 프로그램을 테스트해 볼 수도 있습니다.
1. 사람이 이해할 수 있도록 설명 고쳐 보기
데모 앱에서 선택된 요소들은 cart.badge.plus, Button과 같이 사용자가 이해할 수 없는 문장을 말합니다.
cart.badge.plus- 이미지 이름 (아마도 SFSymbol을 사용한 것으로 생각됩니다)Button- 요소 속성 (Button, Label ...)
위에서 VoiceOver가 말한 문장은 실제로 버튼이 어떤 일을 하는 지 예측하기 쉽지 않습니다. 그래서 Accessibility label attribute를 사용해서 그 요소가 어떤 일을 하는 지 알려주는 게 필요합니다.
// 코드 예제
// accessibilityLabel 프로퍼티에 값을 지정하면 VoiceOver는 해당 문장을 읽게 됩니다.
cameraButton.accessibilityLabel = "Take a Photo"2. 접근성 부여하기
UIKit이나 app key control을 사용하는 경우 접근성은 바로 사용 가능합니다.
샘플 앱에서는 브랜드 이름을 CATextLayer를 사용해서 그렸는데 이럴 땐 직접 접근성 요소를 부여해야 합니다.
isAccessibilityElement 속성을 true로 하면 해당 요소를 접근성있는 요소로 변경할 수 있습니다.
3. 요소를 구분되게 설정하기 (Color Contrast Calulator 사용하기)


샘플 앱을 보면 Patty's 라는 문자가 옅은 회색으로 되어 저 시력 사용자는 배경과 브랜드 이름을 구분하지 못할 수 있습니다.
그래서 Audit 결과에서 해당 레이블의 명암 비를 3.0 이상으로 올리라고 경고합니다.
명암 비를 어떻게 수정할 수 있을까요?
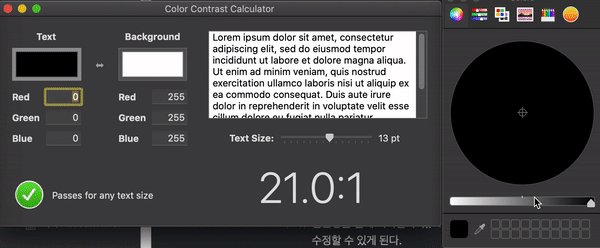
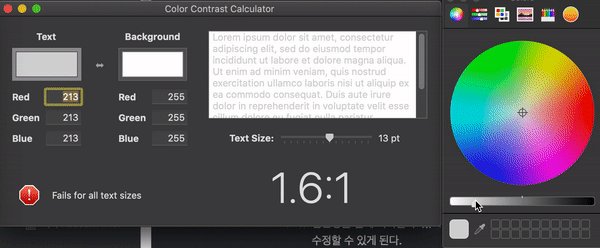
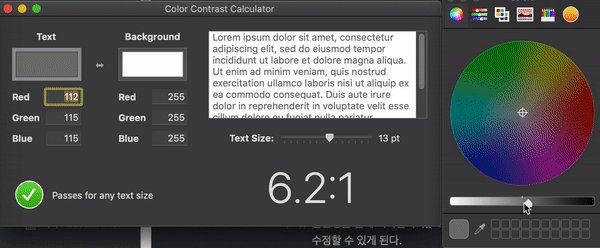
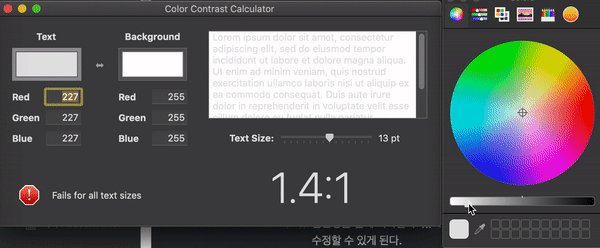
Color Contrast Calulator를 사용해서 권장하는 비율로 수정할 수 있습니다.
-
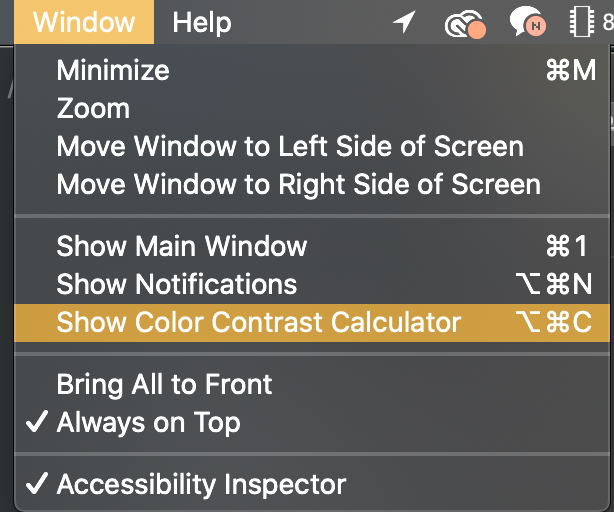
Menu → Windows → Show Color Contrast Calculator

-
사용 예시 화면 (텍스트 색상에 따라 명암 비와 결과를 나타내고 있습니다.)

추천 비율로 변경해도 원 디자인을 크게 손상시키지 않습니다.
해당 레이블 색상을 바꾸면 저 시력 사용자도 화면의 요소를 쉽게 구분해서 볼 수 있게 됩니다.
결론
Accessibility Inspector 툴을 사용하면 접근성 이슈를 찾고 고칠 수 있게 도와줍니다.
접근성을 쉽게 시작할 수 있도록 하는 좋은 툴입니다. (현재 앱의 문제점이 뭔지 알려주기 때문에 부족한 부분을 빨리 수정할 수 있게 된다.
Tip - Hover Text
-
영상에 나온 커다란 tooltip은 Hover Text 기능으로 저 시력 사용자를 위해 새롭게 추가된 기능입니다.

-
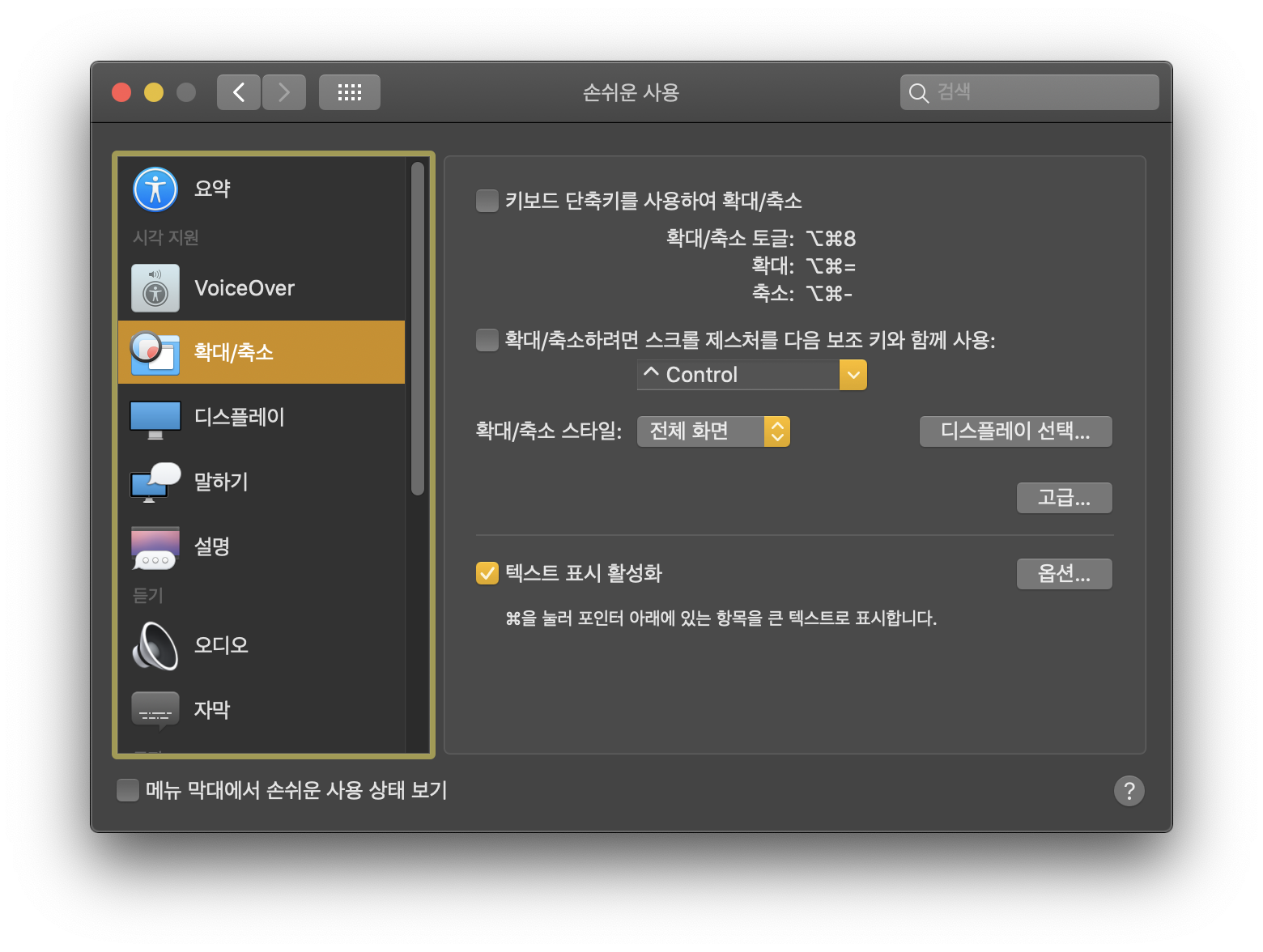
시스템 환경설정 → 손쉬운 사용 → 확대/축소 → 텍스트 표시 활성화 체크

'Programming > WWDC' 카테고리의 다른 글
| AVSpeechSynthesizer: Making iOS Talk 정리 - WWDC18 (0) | 2020.07.12 |
|---|---|
| WWDC20 Keynote Summary (0) | 2020.06.26 |
| What's New in AVAudioEngine 정리 - WWDC19 (0) | 2020.06.10 |
| Embedding and Sharing Visually Rich Links 정리 - WWDC2019 (0) | 2020.05.31 |
| Face Tracking with ARKit 정리 - Tech talks (0) | 2020.05.22 |